Order of events: Game over 0
Published Monday, September 04, 2006 by Роман Рахман.I wrote about events order in one of my previous posts and I found in commens some interesting ideas, like addEvent (thx Dao and Diego). So, I wanted to have solution integrated in prototype and I got it. Low Pro is the extension to prototype.js and it also solves the problem of events order. New version of Event.observe is based on Dean Edwards' addEvent. BTW Low Pro requests prototype v.1.5.0 RC1 but I guess it's not a big deal.
innerHTML vs createElement 2
Published Tuesday, July 04, 2006 by Роман Рахман.parentNode.innerHTML property or methods document.createElement() + parentNode.appendChild(node). Surely there are other methods like table.insertRow() or select.options[index] = new Option() but these ones are commonly used. Let's analyze them according to the following characteristics: compliance, speed, memory usage. See the sample page here. It demonstrates how to insert 1000 equal images about 1Kb size in the DIV via innerHTML or createElement.1. Compliance
DOM:element.innerHTML
createElement: +1As there is no public specification for this property, implementations differ widely. For example, when text is entered into a text input, IE changes the value attribute of the input's innerHTML property but Gecko browsers do not.
It should never be used to write parts of a table—W3C DOM methods are to be used for that—though it can be used to write an entire table or the content of a cell.
2. Speed
Firfox 1.5.0.4
- innerHTML — 1524, 1472, 1483
- createElement — 4687, 2584, 2573 (strange speed-up after page refresh)
- innerHTML — 360, 320, 211
- createElement — 360, 421, 390
innerHTML: +1
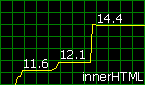
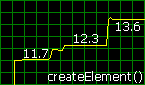
3. Memory usage
See these two memory diagrams below (private bites of Internet Explorer process):


So... Internet Explorer uses more memory when you try to insert HTML with images via innerHTML instead of createElement. Don't forget it!
Firefox doesn't have similar memory problems.
createElement: +1
The final score - 2:1 in favor of createElement
In most cases createElement is a more powerful method. And using something like
domEl() is more useful and quite simple.
Unexpected smiles in Skype: Part 2 14
Published Thursday, June 22, 2006 by Роман Рахман.- (drunk)
- (smoking) (smoke) (ci)
- (rock) i like it
- (headbang) (banghead) - very useful indeed
- (flag:%%) e.g. (flag:gb), (flag:ua) etc.
Internet Explorer's SELECT element vs DOM sandwich 0
Published Monday, March 20, 2006 by Роман Рахман.If you are a web developer and use absolutely positioned layers in your HTML pages I guess you’ve ever come across the situation when SELECT element ignored z-index property and was rendered above the rest of element. I think this is the ugliest problem of Internet Explorer 6-. I read it was fixed in the IE 7 beta 2 but this build will be popular much later.
Actually I know a couple of workarounds for this problem.1) Just hide SELECTs when DIV appears above them.
JavaScript Calendar by Mihai Bazon

After:

If you use this method don’t forget to use visibility:hidden instead of display:none.
Do you know why?
2) Replace drop-down SELECTs by INPUT[type=text]
FogBugz
Before:

Respect. Very smart, but script does it in Mozilla/Firefox as well. It isn’t necessary in non-IE browsers.
And I use my own solution. I know it’s not original and I saw a few sites use the same method. Look at drop-down "Address book" on Singlescrowd Dating Portal
How does it work? We use DOM sandwich from DIV and IFRAME. IFRAME is an element which could be rendered above the SELECT
This window-like UI element is based on library layer.js.All layers are instances of Layer Object which has a special method for preventing wrong rendering of SELECT tag. Even transparent IFRAME could cover SELECT, it’s really amazing.
| Layer.prototype.fixIEListboxBug = function _Layer_fixIEListboxBug() { |
| if(document.all && !window.opera) { |
| var content = this.div.innerHTML; |
| this.div.innerHTML = '<iframe frameborder="0" style="position:absolute; left:0; top:0; width:100%; height:100%; margin:0; padding:0; background:transparent; filter:alpha(opacity=0);"></iframe>'; |
| this.iframe = this.div.firstChild; |
| child = document.createElement('DIV'); |
| this.div.appendChild(child); |
| child.style.position = 'absolute'; |
| child.style.left = '0px'; |
| child.style.top = '0px'; |
| child.style.width = '100%'; |
| child.style.height = '100%'; |
| child.innerHTML = content; |
| child.className = this.div.className; |
| this.div.className = ''; |
| return child; |
| } |
| else { |
| return this.div; |
| } |
| } |
Order of Events 8
Published Tuesday, February 21, 2006 by Роман Рахман.I use prototype.js as many other developers in the world do.
I guess one of the most useful objects in this framework is Event. It’s a really simple way for observing events without any thoughts about difference between Event Model in Internet Explorer and "Truth Nice Browsers" (like Firefox).
| Event.observe(window, "load", myLoadHandler); |
Dead easy!
But there’s a thing which drives me mad sometimes. It’s the order of event firing. And it’s not a problem of Prototype framework, but problem of Internet Explorer Event Model.
Just a small example (don't forget to include prototype.js):| var count = 2; |
| for(var i= 1 ; i<=count; i++) { |
| var handler = new Function('alert(' + i + ')'); |
| Event.observe( window , 'load' , handler); |
| } |
What order of alerts do you see in Firefox? Bingo! 1, 2
In Internet Explorer? Huh, 2, 1
Firefox? Surely 1, 2, 3
IE? 3, 2, 1? Sorry, actually not! 2, 3, 1. Why? Don’t ask me, please.
Interested? Let’s continue with count = 4
Firefox: 1, 2, 3, 4. If we had got another result I would have eaten my VisiBone
Javascript card
And extra-weird in IE: 2, 4, 3, 1
This software makes me more and more unhappy.
BTW, I checked this code in IE 6.0 (Window 2000) and IE 7 b2 (Windows XP).
As you can suspect, the result was the same.
I think it’d be very nice if Sam Stephenson included algorithm which will correct this IE bug to prototype Event object I mean Event.observe() shouldn’t add event handler directly by calling .addEventListener() or .attachEvent() but store handlers in internal hash and call them in right order.
Unexpected smiles in Skype 34
Published Thursday, January 26, 2006 by Роман Рахман.No?! Go http://www.skype.com/download/ and try it immediately.
Yes! Well, you understand me. I like Skype for a lot of cute features including pretty smile-pack, but… there’re some unknown (and a bit abusive) smiles in Skype, which you’re not able to select from smiles drop-down list when you’re chatting. You just have to type (or copy and paste) them.
Let’s try:
- (bandit) – some kind of ninja
- (toivo) – actually I don’t know what it is
- (finger) – use it in the chat with your boss ;-)
- (mooning) – lovely!!!
AJAX becomes standard 0
Published by Роман Рахман.Some skeptics said — AJAX isn’t a standard but a set of separated libraries.
Now this is just a question of time. "The W3C Web API Working Group is chartered to develop standard APIs..." blah-blah-blah.My friend asked me – who paid whom and how much?
http://www.w3.org/2006/webapi/